| Version 12 (modified by JP, 8 years ago) |
|---|
Portal
Moduł portal jest rozszerzeniem do systemu eDokumenty, które daje możliwość utworzenia utworzenia portalu dostępnego dla użytkowników nieposiadających konta w systemie. Do struktury eDokumentów został dodany katalog portal w public_html/apps/, wewnątrz którego znajduje się cała struktura modułu - wraz z silnikiem.
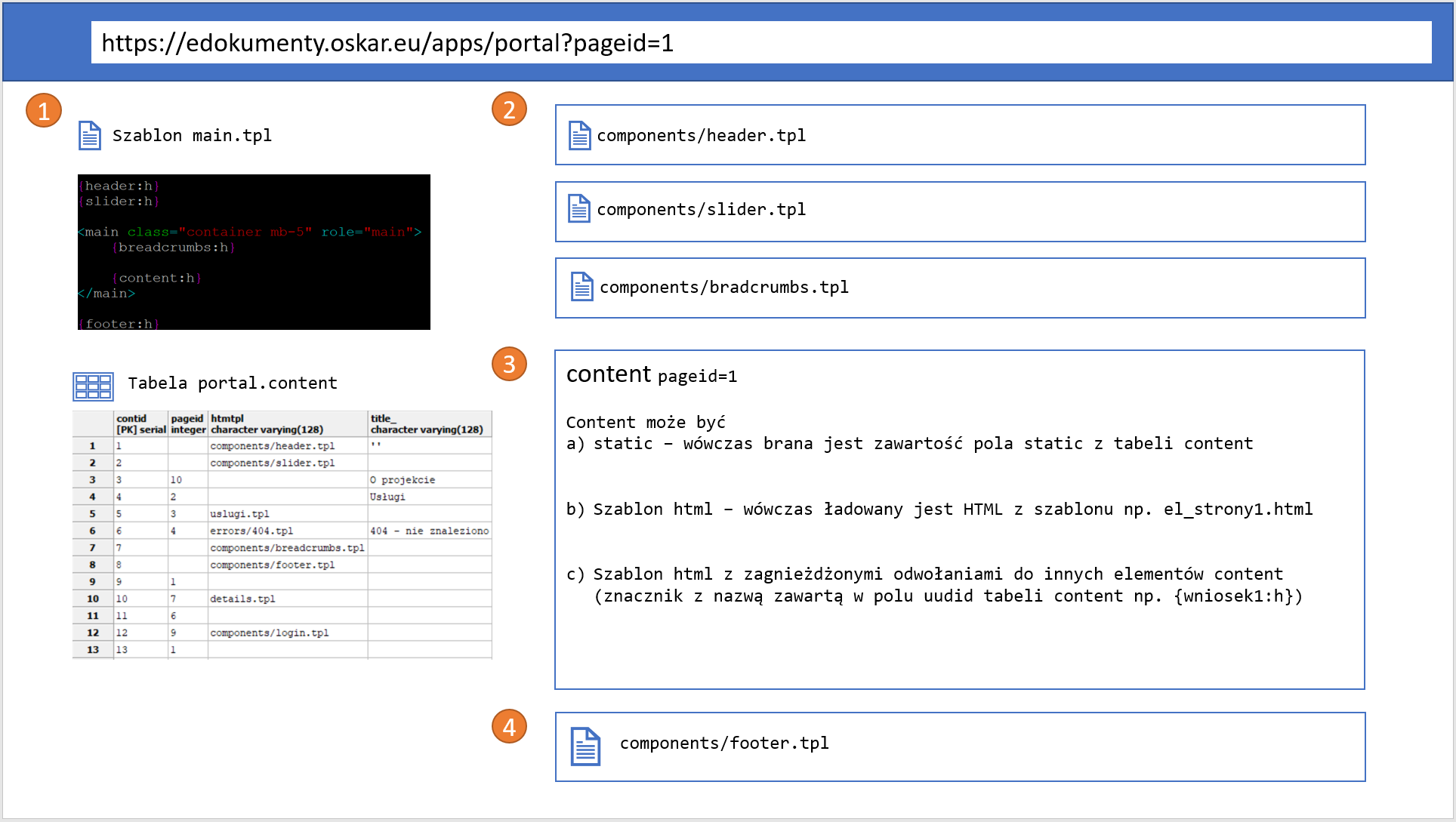
- Pierwsze ładuje się szablon strony głównej
Szablony .tpl portalu znajdują się w katalogu public_html/apps/edokumenty/var/tpl/portal, a plik strony głównej to main.tpl.
- W szablonie main.tpl zawarte są makra ładujące szablony nagłówka, menu i okruszków.
- Następnie w tabeli content wyszukiwane są elementy przypisane do strony która jest aktualnie załadowana - na podstawie parametru pageid w URL np. ?pageid=1. Parametr pageid może być również zastąpiony skrótem tzw. shortcodem zapisanym w tabeli pages.
- Na końcu ładowana jest dalsza część szablony main.tpl - czyli w praktyce jakaś stopka - footer.html
pages
pageid INTEGER - id strony (klucz główny) prntid INTEGER - pageid strony nadrzędnej - domyślnie NULL name__ VARCHAR - tytuł strony url___ VARCHAR - url - na potrzeby tworzenia linków na stronie i w menu short_ VARCHAR - skrócony adres j/w params JSON - dodatkowe parametry przekazywane do strony
Każda strona powinna zawierać treść, która jest definiowana w tabeli content
Tabela content
Tabela content zawiera następujące pola:
contid INTEGER - id treści (klucz główny)
pageid INTEGER - id strony, na której treść ma zostać wyświetlona, w przypadku wartości NULL wyświetla wszędzie tam, gdzie jest użyty znacznik {uuid__:h} (uuid__ zamieniamy na wartość z uuid__, np.: header, slider itd.)
htmtpl VARCHAR - jeśli ustawione, to używa szablonu, który znajduj się w folderze public_html/apps/edokumenty/var/tpl/portal/
title_ VARCHAR - tytuł treści
static TEXT - statyczna treść strony - używana w przypadku braku definicji szablonu
tags__ VARCHAR - tagi, oddzielane przecinkami
author VARCHAR - autor treści
s_from TIMESTAMP - w przypadku ustawienia treść zostanie wyświetlona dopiero po tym terminie
s_to__ TIMESTAMP - w przypadku ustawienia treść przestanie być wyświetlana po tym terminie
order_ INTEGER - wartość po której sortowana jest treść na stronie (od najmniejszego do największego
params JSON - parametry przekazywane do contentu
uuid__ TEXT - identyfikator treści - jeśli jest to zwykła treść, to musi być ustawiony na content, inaczej dajemy unikalny znacznik
type__ VARCHAR - domyślnie NULL, możliwe REPORT dla raportu oraz FORM dla formularza
Element content może być wyświetlany na 3 sposoby:
- jako zawartość pola static z tabeli content
- jako szablon zapisany w polu htmtpl
- jako element zagnieżdżony w innym szablonie za pomocą znacznika {uuid:h} - gdzie uuid to nazwa elementu zapisana w tabeli content w polu uuid.
W szablonie można stosować oprócz HTML-a znaczniki Flexy.
Menu główne - tabela menu
Zawartość menu wyświetlana jest na podstawie tabeli menus, która posiada strukturę:
menuid INTEGER - id elementu (klucz główny) prntid INTEGER - id elementu nadrzędnego (menuid) - pozwala tworzy dwupoziomowe menu pageid INTEGER - id strony, do której ma prowadzić link label_ VARCHAR - tekst, który zostanie wyświetlony w menu oraz jako title (po najechaniu myszką na link) order_ INTEGER - służy do sortowania kolejności elementów w menu - od najmniejszego do najwększego icon__ VARCHAR - klasa ikony w formacie nazwa - lista dostępna na https://material.io/icons/ - w przypadku null ikona nie jest wyświetlana onlyic BOOLEAN - w przypadku ustawienia na true label nie jest wyświetlany, a jedynie ikona
Opcje - tabela options
Ustawienia systemowe zapisane są w kolumnie options w formie klucz-wartość:
opt_id - INTEGER - klucz główny, id wpisu key___ - VARCHAR - nazwa klucza value_ - VARCHAR - wartośc
Lista kluczy obsługiwanych przez system:
default_page - id strony głównej name - nazwa serwisu - widoczna wewnątrz tagu <title> description - opis dla meta tagów w sekcji <head> theme - folder szablonu, domyślnie jest to portal 404 - id strony błędu 404
CSS - custom.css
Portal pozwala na dodawanie własnego kodu CSS. Szablon, który to umożliwia umiejscowiony został tam, gdzie pozostałe pliki typu assets, czyli w public_html/apps/portal/var/, a w tym wypadku dokładnie w podfolderze css. Jego pełna ścieżka to: public_html/apps/portal/var/css/custom.css
Ikony
Lista dostępnych ikon znajduje się na stronie: https://material.io/icons/ - w celu ich użycia należy użyć składni:
<i class="material-icons">nazwa_ikony</i> np.: <i class="material-icons">home</i>
Załączniki
- schemat_portal.png (178.8 KB) - dodany przez JP 8 years temu.