
(Szablony systemowe)
Informacje o wprowadzenie funkcjonalności:
Wersja systemu Wersja modułu/funkcji Data kompilacji Zmiany Opis 6.18.0 1.4 - zmiana Obsługa unikalnych ID dla tab CustomModules 6.0.274 1.3 - zmiana Obsługa dodatkowego atrybutu tagu tab enabled, explain_how_to_enabled oraz visible 6.0.229 1.2 - zmiana Obsługa dodatkowego atrybutu tagu module "always_show_tabs" 6.0.229 1.1 - zmiana Obsługa menu dokumentów 6.0.113 1.0 - zmiana Obsługa custom_widget w menu 6.0.52(Ready_), 5.4.10 0.9 zmiana 18-05-2018 Każdy Custom moduł może być trzymany w osobnym pliku 5.2.61 0.6 - zmiana Dodano token {EXPORT_TO_PRINTER} za pomocą którego można wywołać systemowy dialog drukowania 6.0 (Ready_) 0.8 - zmiana Obsługa menu 5.2.33 0.7 02.11.2017 zmiana Obsługa pionowego panelu zakładek 5.2.12 0.5 29.08.2017 zmiana Dodano nowy token {EXPORT_TO_XLS} za pomocą którego można eksportować raport do XLS 5.0 0.4 18.11.2015 Zmiana Dodano filtr (globalny oraz dla raportu) Projektu oraz obsługę parametru {PROJID} 4.8.100, 4.10.16, 4.11.2 0.3 18.11.2015 Zmiana Dodano możliwość definicji separatora dla przycisków jako tag <separator/>
System eDokumenty umożliwia dodawanie customowych zakładek do kartoteki
Zakładki te oparte są na raportach oraz pliku konfiguracyjnym xml znajdującym się w
$APP_PATH\var\tpl\tabs $APP_PATH oznacza /home/edokumenty/public_html/apps/edokumenty lub C:\Program files\BetaSoft\eDokumenty\public_html\apps\edokumenty
Jeśli katalog var\tpl\tabs jest pusty należy skopiować szablony plików xml z $APP_PATH\var\tpl_default\tabs.
Nazwy obsługiwanych plików xml
Aby dodać dodatkową zakładkę do jednej z wyżej wymienionych kartotek należy utworzyć odpowiedni raport oraz wyedytować wybrany plik xml dla danej kartoteki.
Definicja pliku xml
<?xml version="1.0" encoding="UTF-8"?> <tabs> <tab label="" rep_id="" grp_id="" def_tab="1" alwaysVisible="1" forceOpen="1" prior="0" showFilters="0"> <buttons> <button> <id> new </id> <label> Nowa </label> <dscrpt> Nowa </dscrpt> <onclick> App.openDialogByCls({CLSNAM}, {KEYVAL}, ({afterSubmit:'{AFTER_SUBMIT}', mode:'new'}).toJSONString()) </onclick> <icon> new.png </icon> </button> <separator/> <button> <custom_widget> 3 </custom_widget> </button> </buttons> </tab> </tabs>
| Token | Opis |
| {CLSNAM} | klasa zaznaczonego elementu na liście jeśli zostało podane pole w raporcie |
| {KEYVAL} | identyfikator zaznaczonego elementu na liście jeśli zostało podane pole w raporcie |
| {KEYVALS} | identyfikatory zaznaczonych elementów - w przypadku dokumentów: {doc_id:{KEYVALS} |
| {AFTER_SUBMIT} | akcja odświeżenia widoku po edycji wpisu lub np. jako dodatkowa akcji na pasku zadań |
| {MODE} | wartość pobierana z taga <id></id> używać jako new, edit, del, delete |
Od wersji 4.1-alfa51 istnieje możliwość zadeklarowania przyciski jako custom widget (http://support.edokumenty.eu/trac/wiki/DeployerGuide/Others/CustomWidgets). Tag button musi zawierać informację w postaci taga custom_widget o wartości id danego widgeta czyli kolumna cswgid. Tabela custom_widget powinna zawierać rekord zgodnie z definicją w dokumentacji a wartość w kolumnie c_path to
c_path = custom/cswgid czyli custom/3
gdzie 3 to identyfikator rekordu. Id zaznaczonych rekordów są przekazywane pod parametrem keyval.
Od wersji 4.3.23 obsługiwany jest atrybut def_tab dla taga tab. Oznacza on, że dana zakładka ma być domyślnie otwierana. Działa tylko dla customowych modułów. W przypadku customowych zakładek dla kartotek ten atrybut nie działa.
Dodatkowo od wersji 4.6.4, 4.7.2 dla zakładki możemy zdefiniować czy ma ona się pokazać domyślnie na pasku zakładek czy po kliknięciu "więcej...". Dokonujemy tego poprzez dodanie atrybutu alwaysVisible dla taga tab podobnie jak def_tab.
Zdarza się, że chcemy ustawić dodatkową zakładkę jako domyślnie otwartą w danej kartotece podczas jej otwierania. Standardowo ustawienie, która zakładka ma się otworzyć jest przypisane w kartotece na stałe. Zachowanie można to zmienić i wymusić otwarcie dodatkowej zakładki poprzez atrybut forceOpen="1". Atrybut ten można ustawić tylko dla 1 zakładki.
Domyślnie zakładki są dodawanie w kolejności wpisania ich w definicji xml. Zachowanie to można zmienić i ustawić zakładki w dowolnej kolejności (nawet pomiędzy standardowymi zakładkami) poprzez atrybut prior (od 0 do n gdzie n <= liczbie zakładek). Atrybut ten w połączeniu z forceOpen umożliwia nam dodanie nowej domyślnie otwartej zakładki na pierwszej pozycji w kartotece.
Od wersji 6.0.7
Aby polepszyć wrażenia estetyczne i dać większe obszar pracy dla użytkownika można domyślnie zwinąć panel z filtrami. Służy te tego atrybut taga <tab> showFilters="0".
Zakładka dla dokumentu dodatkowo przyjmuje parametr dctpid (ID typu dokumentu) np.
<tab label="zakladka 1" rep_id="1" dctpid="1">
lub
<tab label="zakladka 1" iframe="http://www.onet.pl"></tab>
Gdzie:
Dodatkowo do taga onclick oraz atrybutu iframe można dodawać parametry z postaci danych z aktualnie otwartej kartoteki. Dla przykładu niech posłuży kartoteka produktu oraz dodatkowa zakładka w postaci iframe wyświetlającego katalog zdjęć:
<tab label="Zdjęcia" iframe="http://www.moj.serwer/produkty/?symbol={symbol}"></tab>
Token {symbol} zostanie zamieniony na symbol produktu z aktualnie otwartej kartoteki.
Zakładka pojawi się tylko w dokumentach o dctpid = 1. Brak tego parametru spowoduje dodanie zakładki dla wszystkich typów. Można też podać więcej identyfikatorów typu po przecinku (np. dctpid="1,3,5,6,9").
Zakładka dla sprawy dodatkowo przyjmuje parametr dos_id (ID teczki z wykazu akt) np.
<tab label="zakladka 1" rep_id="1" dos_id="1">
Zakładka pojawi się tylko w sprawach o dos_id = 1. Brak tego parametru spowoduje dodanie zakładki dla wszystkich spraw. Można też podać więcej identyfikatorów typu po przecinku (np. dos_id="1,3,5,6,9").
Przejdź do Menu
Widoczność Zakładki może również być ograniczona poprzez parametr grp_id (np. grp_id="2,5,10") który ograniczy widoczność zakładki wyłącznie do członków wymienionych po przecinku grup.
Przejdź do Menu
System eDokumenty umożliwia tworzenie własnych modułów w oparciu o podobny mechanizm.
W systemie można również skonfigurować w oparciu o ten sam mechanizm własny moduł. Na wersji demonstracyjnej moduły dostępne przez użytkownika jmamon "Delegacje" oraz "Urlopy" dla użytkownika serwis są utworzone poprzez utworzenie następującego pliku w katalogu $APP_PATH/var/tpl/CustomModules.xml
Od wersji 6.0.52 jest możliwość definiowania pojedynczego modułu w jednym pliku w katalogu $APP_PATH/var/cfg/CustomModules/{module_id}.xml
Gdzie wartość {module_id} zamieniamy na wartość atrybutu id w elemencie o nazwie module. Listing takiego pliku wygląda dokładnie tak samo jak tpl/CustomModules.xml
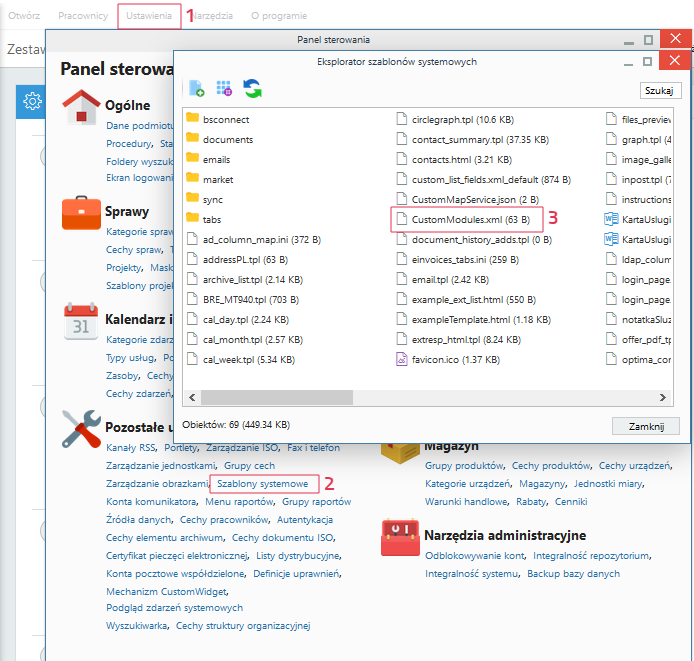
Edycja tego pliku nie jest konieczna z poziomu konsoli. Dostęp do tego pliku jest możliwy z poziomu edokumentów. W Panelu sterowania szukamy odnośnika Szablony Systemowe. Uruchomi się okienko z plikami Szablonów Systemowych
W okienku tym wyszukujemy plik '"CustomModules.xml, klikamy na niego, a następnie zapisujemy na dysku. Edytujemy zmiany, po czym usuwamy istniejący na serwerze plik i wgrywamy nową wersję.
<?xml version="1.0" encoding="UTF-8"?> <module id="cModule_U" name="Moduł" label="Mój moduł" icon="fixdefect-48.png" color="#c0392b" right="bswfms.processes" filtersMode="left|right_abs"> <toolbar> </toolbar> <filters> </filters> <tabs> <tab label="AKTYWNE" rep_id="1"> <buttons> </buttons> </tab> <tab label="WSZYSTKIE" rep_id="2"> <buttons> <button> <id>refresh26</id> <label>Odśwież</label> <dscrpt>Odśwież</dscrpt> <onclick> {AFTER_SUBMIT} </onclick> <icon>sync-24.png</icon> </button> </buttons> </tab> </tabs> </module>
<?xml version="1.0" encoding="UTF-8"?> <modules> <module id="Urlopy" name="Urlopy" label="Urlopy" icon="travel.png" right="bswfms.custom_modules.vacations"> <toolbar></toolbar> <filters></filters> <tabs> <tab label="Moje wnioski" rep_id="95"> <buttons> <button> <id>new</id> <label>Nowy</label> <dscrpt>Nowy wniosek urlopowy</dscrpt> <onclick> App.openDialogByCls('DOCUMENT', null, ({afterSubmit:'{AFTER_SUBMIT}',dctpid:21,dctptp:'CustomDocument', mode:'new'}).toJSONString()) </onclick> <icon>new.png</icon> </button> <button> <id>edit</id> <label>Edycja</label> <dscrpt>Edytuj wniosek</dscrpt> <onclick> App.openDialogByCls('DOCUMENT', {KEYVAL}, ({afterSubmit:'{AFTER_SUBMIT}',dctpid:21,dctptp:'CustomDocument', mode:'edit'}).toJSONString()) </onclick> <icon>edit.png</icon> </button> <button> <id>delete</id> <label>Usuń</label> <dscrpt>Usuń</dscrpt> <onclick> App.openDialogByCls('DOCUMENT', {KEYVAL}, ({afterSubmit:'{AFTER_SUBMIT}',dctpid:21,dctptp:'CustomDocument',mode:'del'}).toJSONString()) </onclick> <icon>delete.png</icon> </button> <separator/> <button> <id>report</id> <label/> <dscrpt>Raport</dscrpt> <onclick>window.open('litescript.php/demo/?script=GenerateReport&ent_id=2&ent_name=Demo S.A.&rep_id=15', '_blank', 'toolbar=no, location=no, directories=no, status=no, menubar=yes, scrollbars=yes, width=980, height=800, resizable=yes, copyhistory=no');</onclick> <icon> reports.png</icon> </button> <button> <id>printer</id> <label/> <dscrpt>OD WERSJI 5.2</dscrpt> <onclick>{EXPORT_TO_PRINTER}</onclick> <icon>print.png</icon> </button> <button> <id>xls</id> <label/> <dscrpt>EKSPORT DO XLS DO WERSJI 5.0 WŁĄCZNIE</dscrpt> <onclick> window.open('litescript.php/demo/?script=GenerateReport&ent_id=2&ent_name=Demo S.A.&rep_id=15&download=t', '_blank', 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, width=1, height=1, resizable=yes, copyhistory=no');return false;</onclick> <icon>xls.png</icon> </button> <button> <id>xls</id> <label/> <dscrpt>EKSPORT DO XLS OD WERSJI 5.2</dscrpt> <onclick>{EXPORT_TO_XLS}</onclick> <icon>xls.png</icon> </button> <button> <id>pdf</id> <label/> <dscrpt>EKSPORT DO PDF DO WERSJI 5.0 WŁĄCZNIE</dscrpt> <onclick> window.open('litescript.php/demo/?script=GenerateReport&ent_id=2&ent_name=Demo S.A.&rep_id=15&download=t&out=pdf', '_blank', 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, width=1, height=1, resizable=yes, copyhistory=no');return false;</onclick> <icon> pdf.png</icon> </button> <button> <id>pdf</id> <label/> <dscrpt>EKSPORT DO PDF OD WERSJI 5.2</dscrpt> <onclick>{EXPORT_TO_PDF}</onclick> <icon> pdf.png</icon> </button> </buttons> </tab> </tabs> </module> </modules>
Funkcję openDialogByCls() można wywoływać z innymi parametrami zamiast 'DOCUMENT', co spowoduje otwarcie innych typów okien. Poniżej lista najbardziej przydatnych:
Przykład zakładania nowego kontaktu (osoba fizyczna):
App.openDialogByCls('CONTACT_EDIT', null,({afterSubmit:'{AFTER_SUBMIT}', phyper:'true' }).toJSONString())
Przykład zabezpieczenia w przypadku gdy raport zwróci zero wyników a na zakładce w module będzie dostępny przycisk Edytuj:
var k = {KEYVAL}; if (k) {App.openDialogByCls('DOCUMENT', {KEYVAL},({afterSubmit:'{AFTER_SUBMIT}',dctpid:24,dctptp:'CustomDocument', mode:'edit'}).toJSONString());} else {NewFrame.showInfo('Wybierz element z listy');};
var ss={KEYVAL}; if (ss) {App.openDialogByCls('DOCUMENT',ss,({afterSubmit:'App.ADocumentslist.refresh()'}).toJSONString());} else NewFrame.showInfo('Proszę zaznaczyć dokument do edycji.');
W przypadku gdy zaznaczymy dwa dokumenty:
var ss={KEYVALS}; if(ss.length==1) {
App.openDialogByCls('DOCUMENT',ss[0],({afterSubmit:'{AFTER_SUBMIT}'}).toJSONString());
}else{
if(ss.length>1) {
NewFrame.showInfo('Proszę zaznaczyć tylko jeden dokument do edycji.');
} else {
NewFrame.showInfo('Proszę zaznaczyć dokument do edycji.');
}
}
Przykład tworzenia nowej umowy z uzupełnionym klientem na podstawie zestawienia (keyval):
<button>
<id>umowa1</id>
<label>Nowa umowa</label>
<dscrpt>Nowa umowa</dscrpt>
<onclick>App.openDialogByCls('DOCUMENT', null,
({afterSubmit:'{AFTER_SUBMIT}',dctpid:3,dctptp:'Contract',"contid":{KEYVAL} , mode:'new'}).toJSONString())
</onclick>
<icon>add.png</icon>
</button>
Przykład w javascript:
window.open('litescript.php/aps/?script=NewWindowModule&ent_id=2&modnam=CustomModule&submodule=cExactoris', '_blank', 'toolbar=no, location=no, directories=no, status=no, menubar=yes, scrollbars=yes, width=980, height=800, resizable=yes, copyhistory=no');
Przyciski mogą też do listy parametrów obsługiwać klucze z bean-ów, dla przykładu:
Przycisk tworzący sprawę - pełna formatka formatka tworząca sprawę
App.openDialogByCls('PROCESS_EDIT', null, ({afterSubmit:'{AFTER_SUBMIT}', clsnam:'DOSS', keyval:39, mode:'new' }).toJSONString())
Przycisk tworzący sprawę - prosta formatka tworząca sprawę
App.createDialog('createProcessForm','SimpleProcessCreatingForm','./modules
/AProcesses/forms/SimpleProcessCreatingForm.inc','Zakadanie','513',
({clsnam:'DOSS',strpid:351,devcid:'{devcid}',contid:'{contid}'}).toJSONString(), null, 'fast')
Opis parametrów przycisku tworzącego sprawę
Ostatnie dwa parametry zawsze są takie same.
Dodatkowo od wersji 4.0 obsługiwany jest parametr {KEYVALS}, który odpowiada ze przekazanie do dialoga wszystkich zaznaczonych elemenetów z listy z nie tylko pierwszego jak to ma miejsce w przypadku parametru {KEYVAL}.
Parametr strpid jest dostępny w Ustawienia -> Panel sterowania -> Sprawy -> Wyciąg z wykazu akt -> Kolumna Miejsce (strpid) W przypadku jeśli kolumna ta nie jest włączona należy kliknąć na ikonę "Widoczne kolumny" (na dole listy) i zaznaczyć ptaszka.
Sprawa automatycznie otrzyma atrybuty id urządzenia oraz id kontrahenta urządzenia. Na razie zaimplementowano w urządzeniu.
Od wersji 4.4.40, 4.6 oraz 4.5.24 w przypadku przycisku customowego w konfigurowanych zakładkach na kartotekach np. sprawy istnieje możliwość przekazania parametrów z beana sprawy podobnie jak do akcji onClick.
Wymagane jest aby w definicji przycisku w polu Parametry podać odpowiedni klucz - params. Przykład poniżej:
{
"script":"Test.inc",
"image":"24x24\/deadline.png",
"params":"prc_id:'{prc_id}',dsexid:'{dsexid}'"
}
W momencie generowania przycisku na zakładce klucze w nawiasach klamrowych zostaną zastąpione na właściwe atrybuty sprawy. Następnie cały ciąg z klucza params zostanie doklejony do wywołania widgeta. Po stronie widgeta w tablicy $args będą dostępne klucze jak podano w params - w naszym przypadku będzie to prc_id oraz dsexid.
Przejdź do Menu
W custom module można również operować na dowolnym rejestrze. Aby edytować rekord raport skojarzony z modułem musi posiadać klucze clsnam, keyval. Wówczas działać będzie przekazywanie wartości {KEVAL}
<buttons> <button> <id>new</id> <label>Nowy</label> <dscrpt>Nowy wpis</dscrpt> <onclick> App.openDialogByCls('CREGISTER_ENTRY', null, ({afterSubmit:'{AFTER_SUBMIT}', mode:'new',cregid:1}).toJSONString()) </onclick> <icon>new.png</icon> </button> <button> <id>edit</id> <label>Edycja</label> <dscrpt>Edytuj wpis</dscrpt> <onclick> App.openDialogByCls('CREGISTER_ENTRY', {KEYVAL}, ({afterSubmit:'{AFTER_SUBMIT}', mode:'edit',cregid:1}).toJSONString()) </onclick> <icon>edit.png</icon> </button> <button> <id>delete</id> <label>Usuń</label> <dscrpt>Usuń</dscrpt> <onclick> App.openDialogByCls('CREGISTER_ENTRY', {KEYVAL}, ({afterSubmit:'{AFTER_SUBMIT}', mode:'del',cregid:1}).toJSONString()) </onclick> <icon>delete.png</icon> </button> </buttons>
Prawa dostępu do modułów (inaczej widoczność modułów) należy zdefiniować w Panelu sterowania > Definicje uprawnień. Zaleca się utworzenie prawa bswfms.custom_modules (Moduły dodatkowe). A następnie dodanie prawa podrzędnego do custom_modules.
Następnym krokiem w procesie jest ustawienie praw dla modułów w pliku CustomModules.xml w definicji właściwości rights modułu
... <module id="cModule_1" name="Delegacje" label="Delegacje" icon="processes.png" right="bswfms.custom_modules.delegations"> ...
gdzie wstawiamy wartość pola define danego prawa.
Po zdefiniowaniu praw w tabeli oraz w pliku CustomModules.xml należy przejść do menu Pracownicy, a następnie wybrać Grupy. Jeżeli danej grupy nie ma, to tworzymy ją. Po zapisaniu grupy pojawiają się nowe zakładki. Przechodzimy do zakładki Pracownicy gdzie wprowadzamy wybranych przez nas użytkowników, a następnie klikamy w zakładkę Prawa do systemu, gdzie ze struktury drzewiastej praw wybieramy odpowiednie prawo i przypisujemy dostęp do prawa.
Przejdź do Menu
Na chwilę obecną dostępne są następujące filtry, które można zdefiniować bezpośrednio z poziomu xml:
<filters> <filter name="Daty" type="MonthSelectorTreeFilter" height="auto" opened="0"> </filter> <filter name="Jednostka rozliczeniowa" type="ClearingUnitsFilter" height="30px" opened="0"> </filter> </filters>
<filters> <filter name="Data delegacji" type="MonthSelectorTreeFilter" height="auto" opened="0" startDate="SELECT min(start_) FROM delegations" endDate="SELECT max(start_) FROM delegations"> </filter> </filters>
Od wersji 4.5.8 następuje zmiana i dochodzą dwa nowe parametry
Odpowiedni przechowują dane do swych odpowiedników bez końcówki RANGE. Modyfikacja ta ma na celu umożliwienie korzystanie z panelu filtrów oraz drzewka gdzie oba parametry były wypełniania przez 2 różne komponenty. Teraz jeśli zdefiniujemy parametr {DATE_FROM} lub {DATE_TO} to zostanie od pokazany na panelu filtrów i dodatkowo jeśli dodamy do tpl filter wtedy będą dodatkowe tokeny.
Filtry statyczne działają zarówno dla modułu jak i pojedynczej zakładki. Definicja takiego filtru jest taka sama jak powyżej z tą różnicą, że nazwa komponentu wskazuje na StaticFilter
<filters> <filter name="Daty" type="StaticFilter" token="{ANNA}"> 1=2 </filter> </filters>
Ważne w takim filtrze jest określenie tokena (osadzamy go w raporcie) w tym przypadku token="{ANNA}". Token może mieć dowolną nazwę. Wartość takiego filtra to stała wartość filtrująca. W tym przypadku jest to 1=2 czyli nigdy nic nie pokaże. Jednak można tu wstawić np.
d.name__ = 'Pompa'
gdzie d to alias na tabelę z raportu a name to kolumna, która występuje w tabeli. która jest ukryta pod d.
Dodatkowe filtry są realizowane za pomocą definiowanych filtrów dla raportów zgodnie z dokumentacją:
Przejdź do Menu
Ikony w formacie .png,.svg o maksymalnym rozmiarze 48px x 48px wrzucamy do katalogu public_html/framework/img/PageToolBar. Kolor kodowy modułu, który jest też kolorem tła dla ikony, określamy w atrybucie color tagu module. np.:
<module id="cModule_U" name="Moduł" label="Mój moduł" icon="icon.png" color="#c0392b" right="bswfms.processes"> ... </module>
Aby otworzyć raport w module customowym i przekazać zaznaczone elementy z listy jako parametry do raportu należy dodać wywołanie
App.openDialogByCls('REPORT_VIEW', {rep_id}, ({keyval:{KEYVALS}}).toJSONString())
gdzie {rep_id} to id raportu.
W raporcie będzie dostępny parametr {KEYVAL} , który będzie przechowywał zaznaczone elementy dlatego dla wielu zaleca się użycie IN ({KEYVAL}).
Przykład wywołania raportu o rep_id=23 z parametrem FILTER_STRING do którego zostaną przekazane po przecinku zaznaczone elementy na liście. W raporcie tym należy umieścić w WHERE parametr {FILTER_STRING}.
<tab label="Przydzielone" rep_id="121">
<buttons>
<button>
<custom_widget>1</custom_widget>
</button>
<button>
<id>Do maila</id>
<label>Tabela</label>
<dscrpt>Otwiera tabelę HTML</dscrpt>
<onclick>
var keyval = {KEYVALS};
App.openDialogByCls('REPORT_VIEW', 23, ({filter_string:'fkelid IN (' + keyval + ')'}).toJSONString());
</onclick>
<icon>table24.png</icon>
</button>
<button>
<custom_widget>7</custom_widget>
</button>
</buttons>
</tab>
<tab label="WSZYSTKIE" rep_id="1">
<buttons>
<button>
<id>selectFR</id>
<label>Potwierdź</label>
<dscrpt>Potwierdza etap workflow</dscrpt>
<onclick>
App.openDialogByCls('P_WORKFLOW', null,({afterSubmit:'{AFTER_SUBMIT}',clsnam:'PROCESS',keyval:{KEYVAL},next_ptstid:336,mode:'silent'}).toJSONString())
</onclick>
<icon>pass-24.png</icon>
</button>
</buttons>
</tab>
<tab label="WSZYSTKIE" rep_id="1">
<buttons>
<button>
<id>selectFR</id>
<label>Potwierdź</label>
<dscrpt>Potwierdza etap workflow</dscrpt>
<onclick>
App.openDialogByCls('P_WORKFLOW', 345,({afterSubmit:'{AFTER_SUBMIT}',clsnam:'DOCUMENT',keyval:{KEYVAL},ptstid:336}).toJSONString())
</onclick>
<icon>pass-24.png</icon>
</button>
</buttons>
</tab>
W poniższym przykładzie ewidencjonować można sprawy. Należy zmienic: dsexid - to id z wyciągu z wykazu akt, rep_id - id raportu
<module id="cModule_U2" name="NEW" label="New" icon="fixdefect-48.png" right="bswfms.processes">
<toolbar>
</toolbar>
<filters>
</filters>
<tabs>
<tab label="AKTYWNE" rep_id="1">
<buttons>
<button>
<id>newbug</id>
<label>Zgłoszenie</label>
<dscrpt>Nowe zgłoszenie. Sprawa zostanie założona w teczce</dscrpt>
<onclick>
App.createDialog('createProcessForm','SimpleProcessCreatingForm','./modules/AProcesses/forms/SimpleProcessCreatingForm.inc','Zakładanie ticketa','513',({clsnam:'DOSS',dsexid:15,pr_sta:1}).toJSONString(), null, 'fast')
</onclick>
<icon>fix-defect-24.png</icon>
</button>
<button>
<id>refresh20</id>
<label>Odśwież</label>
<dscrpt>Odśwież</dscrpt>
<onclick>
{AFTER_SUBMIT}
</onclick>
<icon>sync-24.png</icon>
</button>
</buttons>
</tab>
<tab label="WSZYSTKIE" rep_id="2">
<buttons>
<button>
<id>refresh26</id>
<label>Odśwież</label>
<dscrpt>Odśwież</dscrpt>
<onclick>
{AFTER_SUBMIT}
</onclick>
<icon>sync-24.png</icon>
</button>
</buttons>
</tab>
</tabs>
</module>
Dodatkowy atrybut dla taga tab to atrybut id
<tab id="moduleName_tab_chart" label="Wykres" rep_id="190"> </tab>
Zalecaną konwencją nazewnictwa jest dodanie prefixu jako nazwy modulułu. Obecne zastosowanie tego atrybutu to "ręczne" otwieranie modułu customowego np. z przycisku oraz automatycznie zaznaczenie konkretnej zakładki (obecnie tylko głównej - nie z pionowego paska)
Przykład wykorzystania
App.openDialogByCls('APPLICATION', 0, ({name:'moduleName', action:'custommodule', selectTab:'moduleName_tab_chart'}).toJSONString())
Gdzie moduleName to wartość wprowadzona do atrybutu id tagu module
<module id="moduleName" name="Kanban" label="Kanban" icon="CallTransfer.svg" color="#c0392b"> ...
Dodatkowe atrybuty dla taga tab to:
Jako wartości dla tych atrybutów (oprócz explain_how_to_enabled) należy zastosować następującą konstrukcję:
<tab label="{translate(#Zakładka#)}" rep_id="90" enabled="{getGlobalSystemConfig(#RR#,#DDD.AAA#)}" explain_how_to_enabled="Ukulele" visible="{getGlobalSystemConfig(#RR#,#DDD.AAA1#)}">
</tab>
Wartość dla tych atrybutów przechowywane są w bazie w tabeli global_sys_conf. Aby je pobrać należy użyć funkcji getGlobalSystemConfig, która jak pierwszy argument przyjmuje wartość w kolumnie objnam (tabela global_sys_conf) a drugi argument to wartość w kolumnie varnam. Jako wartość value_dla tych dwóch flag należy ustawić 0 lub 1.
Obsługa dodatkowego atrybutu tagu module "always_show_tabs". Ustawienie atrybutu always_show_tabs="TRUE" powoduje wymuszenie wyświetlenia zakładek górnego panelu
<module id="cModule_U2" name="NEW" label="New" icon="fixdefect-48.png" always_show_tabs="TRUE"> ... </module>
Obsługa przycisku menu dokumentów
<button type="DOCUMENTS_MENU" group="REQUEST_DOCUMENT_GROUP">
<id>new</id>
<label>Nowy wniosek</label>
<dscrpt>Nowy wniosek</dscrpt>
<icon>new.png</icon>
</button>
Dla atrybutu *group* możemy podać ID grupy dokumentów (types_of_documents_groups.dctgid) lub GUID (types_of_documents_groups.dgguid) co spowoduje wyświetlenie tylko elementów z tej gałęzi drzewa.
Obsługa customowego przycisku dla opcji menu zdefiniowanej jak dla zmiany 0.8
<button>
<id>pdf2</id>
<label>asdsad</label>
<dscrpt>PDF</dscrpt>
<icon> pdf.png</icon>
<buttons>
<button>
<custom_widget>
3
</custom_widget>
</button>
<button>
<id>pdf</id>
<label/>
<dscrpt>PDF</dscrpt>
<onclick> window.open('litescript.php/iyp/?script=GenerateReport&ent_id=2&ent_name=HYDROGOP sp. z o.o.&rep_id=89&download=t&out=pdf&{FFF}='+{KEYVALS}, '_blank', 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, width=1, height=1, resizable=yes, copyhistory=no');return false;</onclick>
<icon> pdf.png</icon>
</button>
<button>
<custom_widget>
38
</custom_widget>
</button>
<button>
<id>
new
</id>
<label>
Nowa
</label>
<dscrpt>
Nowa pmAddTask
</dscrpt>
<onclick>
App.createDialog('pmAddTask', 'pmAddTask', './scripts/pmAddTask.inc', 'Utwórz nowe zadania',BS_DIALOG, ({afterSubmit:'{AFTER_SUBMIT}',encoding:'UTF-8',report:'{REPORT_NAME}'}).toJSONString(),null,1)
</onclick>
<icon>
new.gif
</icon>
</button>
</buttons>
</button>
Pożądana funkcja przez wielu. Możliwość grupowania przycisków w jeden jako menu. Aby tego dokonać należy wewnątrz sekcji <button> dodać podrzędną sekcję <buttons> jak poniżej
<button>
<id>pdf2</id>
<label>asdsad</label>
<dscrpt>PDF</dscrpt>
<icon> pdf.png</icon>
<buttons>
<button>
<id>pdf</id>
<label/>
<dscrpt>PDF</dscrpt>
<onclick> window.open('litescript.php/iyp/?script=GenerateReport&ent_id=2&ent_name=HYDROGOP sp. z o.o.&rep_id=89&download=t&out=pdf&{FFF}='+{KEYVALS}, '_blank', 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, width=1, height=1, resizable=yes, copyhistory=no');return false;</onclick>
<icon> pdf.png</icon>
</button>
<button>
<custom_widget>
38
</custom_widget>
</button>
<button>
<id>
new
</id>
<label>
Nowa
</label>
<dscrpt>
Nowa pmAddTask
</dscrpt>
<onclick>
App.createDialog('pmAddTask', 'pmAddTask', './scripts/pmAddTask.inc', 'Utwórz nowe zadania',BS_DIALOG, ({afterSubmit:'{AFTER_SUBMIT}',encoding:'UTF-8',report:'{REPORT_NAME}'}).toJSONString(),null,1)
</onclick>
<icon>
new.gif
</icon>
</button>
</buttons>
</button>
Obsługa pionowego panelu zakładek umożliwia tworzenia zakładek wewnątrz danej głównej zakładki. Użycie tego jest bardzo proste. Wystarczy pod danym tagiem tab (taki tag nie musi posiadać atrybutu rep_id i żadnych innych tagów pod sobą oprócz tabs) dodać kolejną sekcję z tabs czyli np.
<module id="cModule_U2" name="NEW" label="New" icon="fixdefect-48.png" right="bswfms.processes">
<toolbar>
</toolbar>
<filters>
</filters>
<tabs>
<tab label="AKTYWNE">
<tabs>
<tab label="AKTYWNE">
<buttons>
<button>
<id>newbug</id>
<label>Zgłoszenie</label>
<dscrpt>Nowe zgłoszenie. Sprawa zostanie założona w teczce</dscrpt>
<onclick>
App.createDialog('createProcessForm','SimpleProcessCreatingForm','./modules/AProcesses/forms/SimpleProcessCreatingForm.inc','Zakładanie ticketa','513',({clsnam:'DOSS',dsexid:15,pr_sta:1}).toJSONString(), null, 'fast')
</onclick>
<icon>fix-defect-24.png</icon>
</button>
<button>
<id>refresh20</id>
<label>Odśwież</label>
<dscrpt>Odśwież</dscrpt>
<onclick>
{AFTER_SUBMIT}
</onclick>
<icon>sync-24.png</icon>
</button>
</buttons>
</tab>
<tab label="AKTYWNE">
<buttons>
<button>
<id>newbug</id>
<label>Zgłoszenie</label>
<dscrpt>Nowe zgłoszenie. Sprawa zostanie założona w teczce</dscrpt>
<onclick>
App.createDialog('createProcessForm','SimpleProcessCreatingForm','./modules/AProcesses/forms/SimpleProcessCreatingForm.inc','Zakładanie ticketa','513',({clsnam:'DOSS',dsexid:15,pr_sta:1}).toJSONString(), null, 'fast')
</onclick>
<icon>fix-defect-24.png</icon>
</button>
<button>
<id>refresh20</id>
<label>Odśwież</label>
<dscrpt>Odśwież</dscrpt>
<onclick>
{AFTER_SUBMIT}
</onclick>
<icon>sync-24.png</icon>
</button>
</buttons>
</tab>
</tabs>
</tab>
</tabs>
</module>
<div onclick="{FILE_EXPLORER}">Eksplorator plików</div>
Przejdź do Menu